こんにちは。リナークのニシザワです。
今回の記事では、FileMakerの編集ボックスにおけるスクロールの問題に焦点を当てます。編集ボックスは「ブラウザモード」での操作が主ですが、これには潜在的な問題があります。

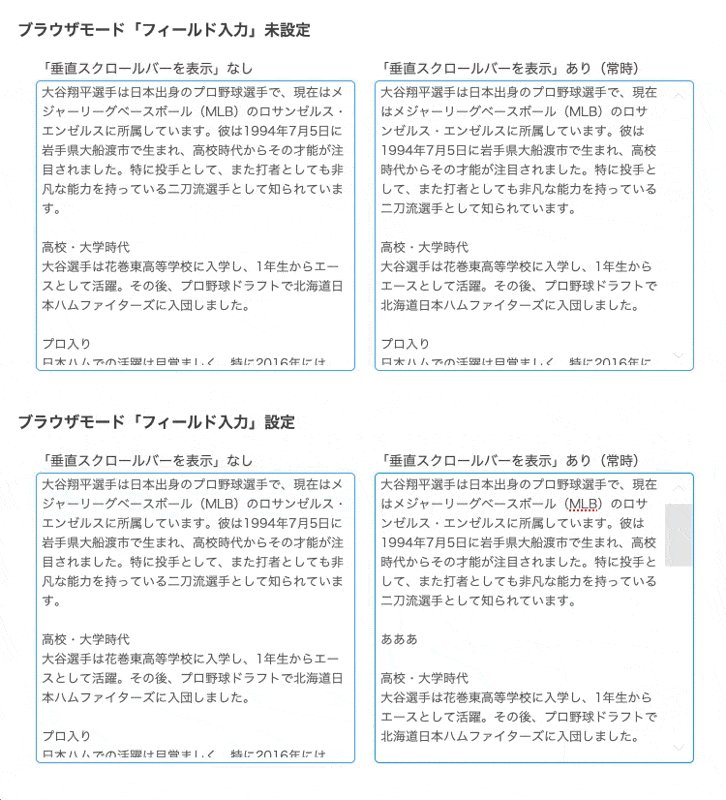
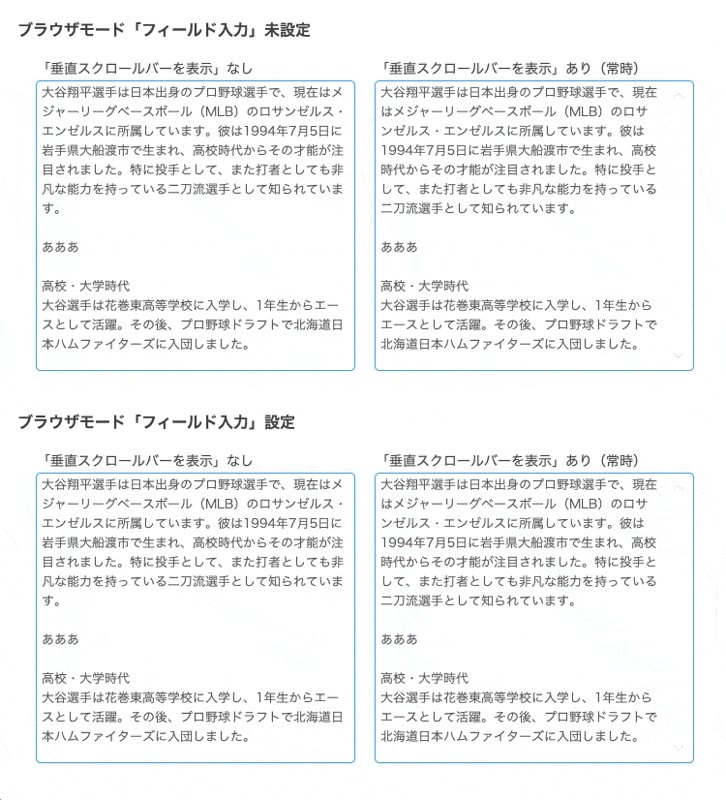
例えば、ユーザーがスクロール操作を行う際に、意図せずにテキストを入力(例:「あああ」)してしまう可能性があります。これは業務において、データの信頼性に影響を与える重要な問題です。
今回の記事では、この問題を解決する具体的な手法をご紹介します。さらに、記事の最後ではこの問題を解決するためのサンプルソリューションをダウンロードできます。是非、ダウンロードして実際の動作をご確認ください。
はじめに
FileMakerで体験する「あるある」の困りごと
どれだけ効率的にデータベースを作成できたとしても、細かいところでつまづく瞬間ってあると思います。今回はFileMakerの編集ボックスとそのスクロール機能。ちょっとしたことなのに、意外と手間取ることがあります。

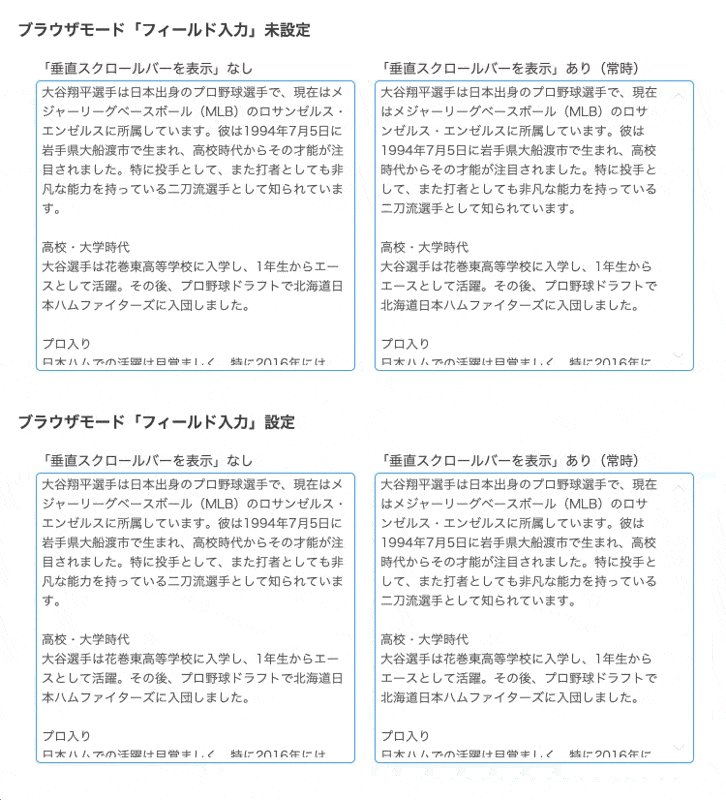
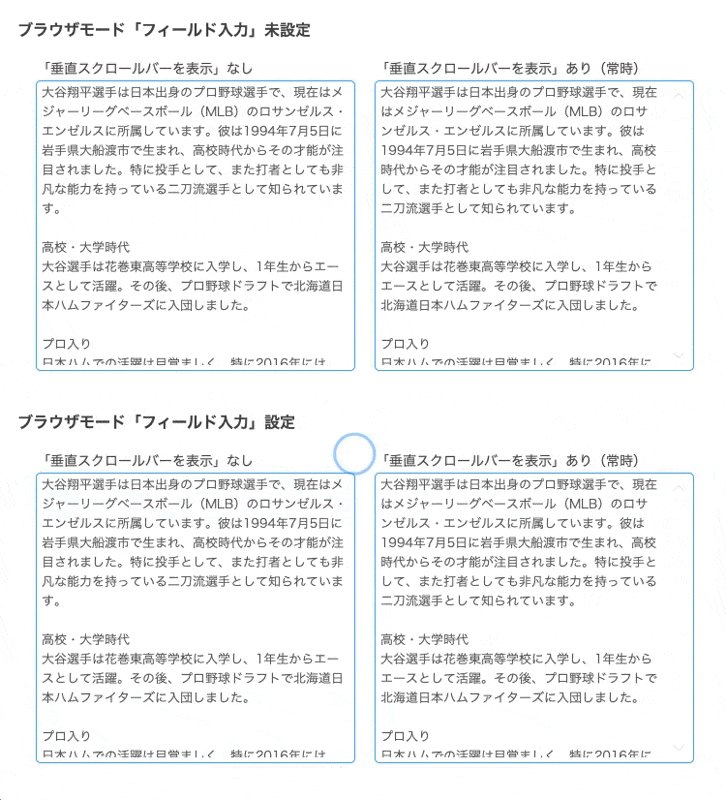
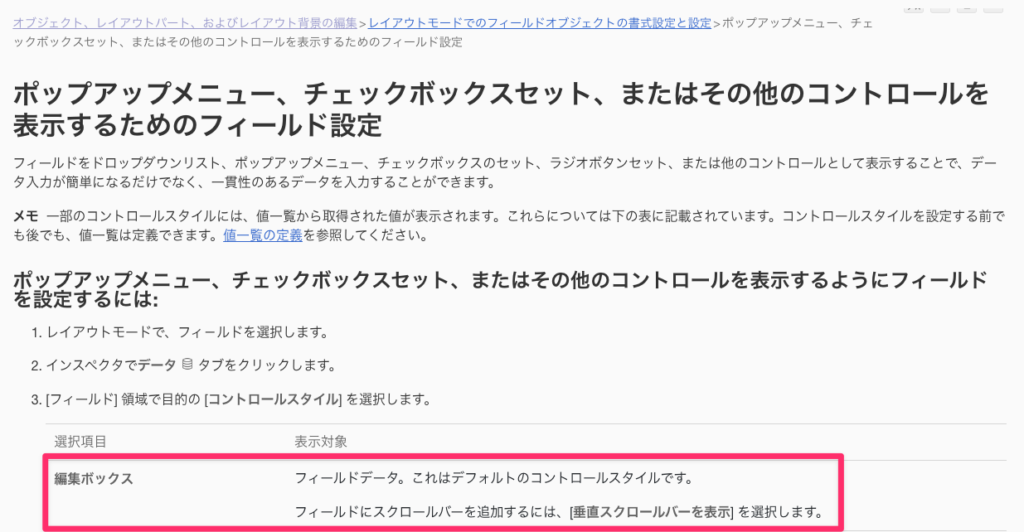
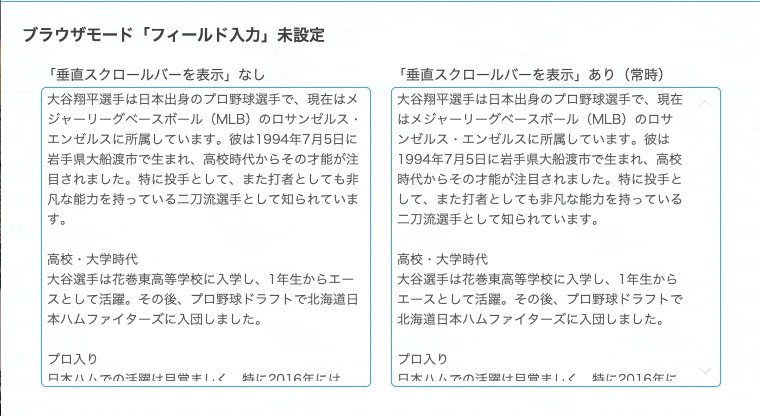
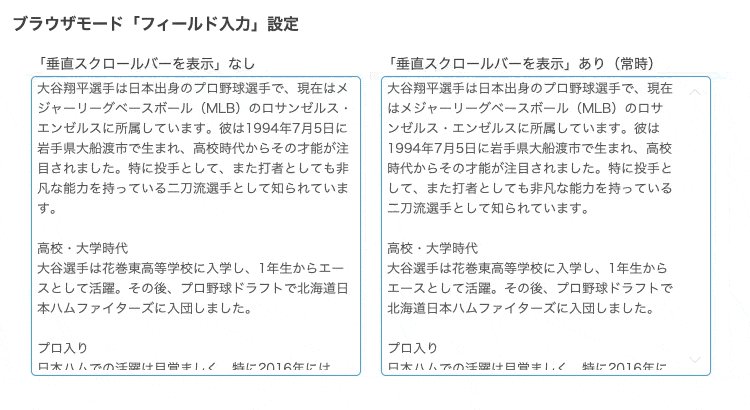
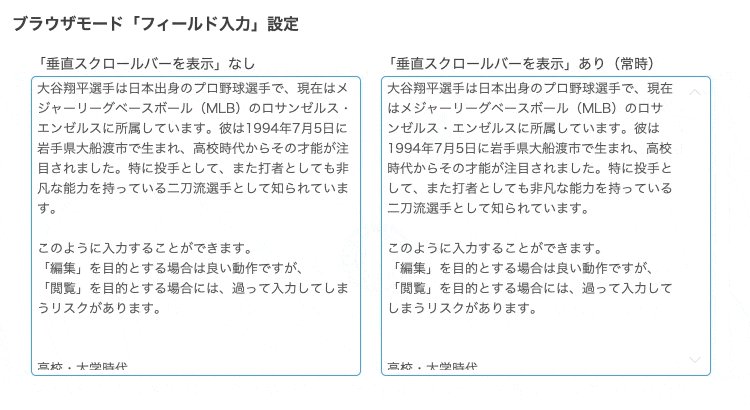
FileMakerの公式ヘルプによれば、「コントロールスタイルの編集ボックス」はデフォルトでフィールドデータを表示する仕様です。更に、「垂直スクロールバーを表示」というオプションがあり、これを使えば編集ボックス内のテキスト情報をスクロールできると記載されています。
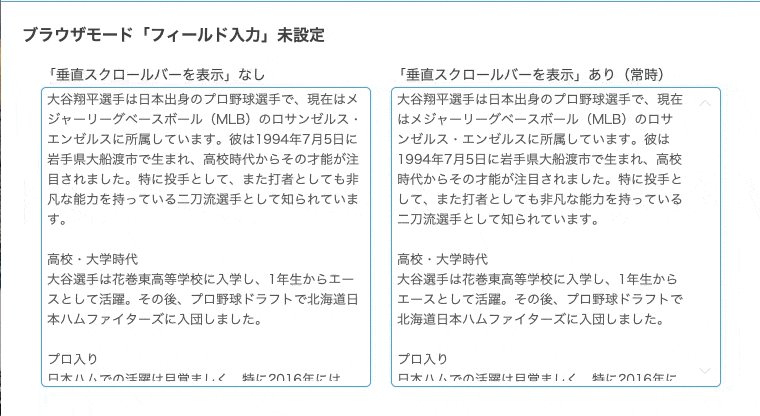
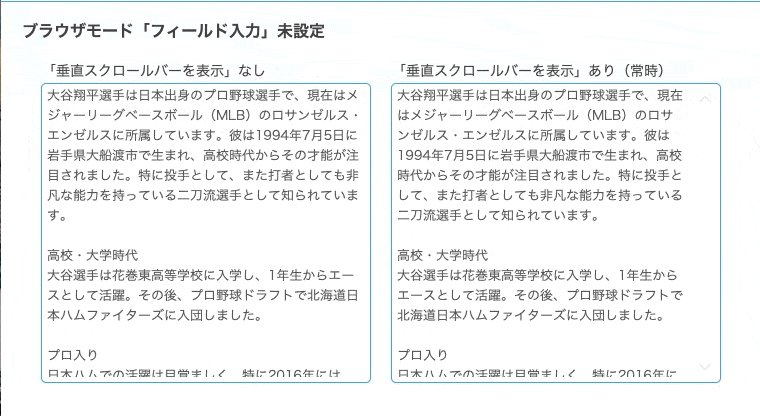
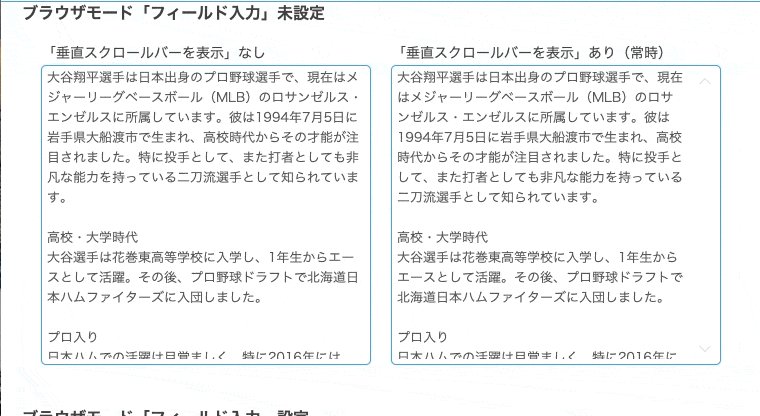
しかし、注意点が一つあります。このスクロール機能は「フィールド入力が設定されている場合」にしか利用できません。つまり、編集ボックスが入力可能な状態でなければ、スクロールができません。
データの信憑性が懸かる一大事
この動作が問題です。
なぜなら、業務システムでは各部門や部署で、よくテキスト情報の形でメモや備考を入力・閲覧する場面が多いです。そのような情報が入力したユーザー以外によっても編集可能だと、データの信憑性が揺らぎます。これは誰もが避けたいリスクです。
編集ボックスのスクロール動作の問題点
編集ボックスでのスクロールは、一見便利な機能のように見えますが、実際には数々の問題が潜んでいます。その主な問題点は以下の通りです。
不意のデータ変更
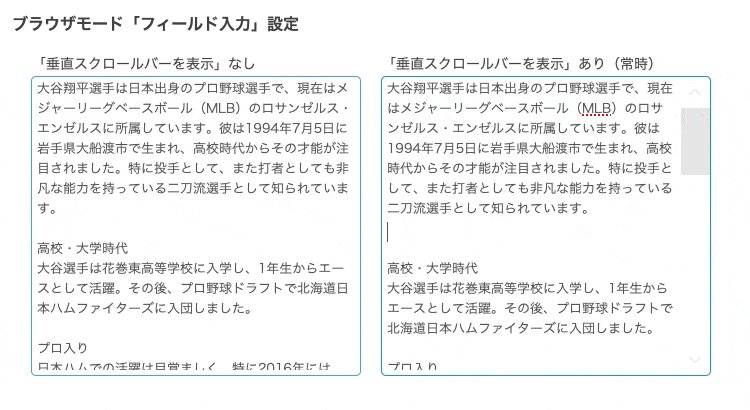
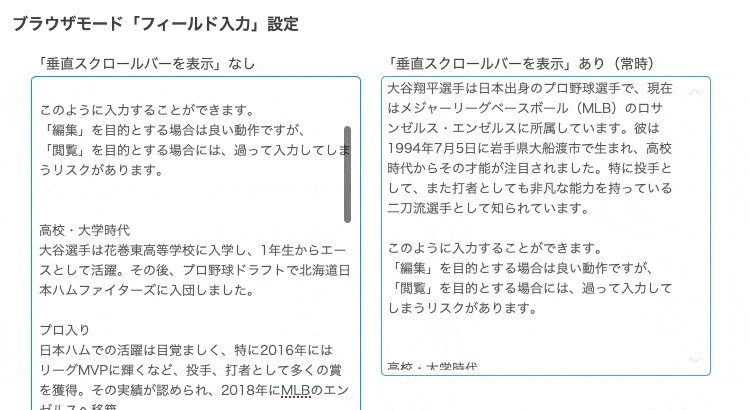
スクロール操作が入力操作と誤解されることで、意図しないデータの変更や削除が発生する可能性があります。これは「フィールド入力が設定されている場合」にスクロールが可能な状態のときです。そのため、本来閲覧のみを目的とするレイアウトを作成した場合でも「入力可能=編集可能」となり、ユーザーが混乱する危険があります。
操作性の不一致
他のフィールドやインターフェースとの操作性が一貫していないため、ユーザーが戸惑うことがあります。例えば、「フィールド入力が設定されていない場合」には、編集ボックスをスクロールすることができません。これにより、全文を確認することができない、というリスクがあります。

セキュリティリスク
テキスト情報が誤って書き換えられると、それがビジネス上の重要な決定に影響を与える可能性があります。業務においては信憑性の高いデータが求められるため、この問題は特に重要です。

このようなリスクが存在するため、次のセクションである解決策が非常に有効です。
解決策
編集ボックスでのスクロールに関する問題は厄介ですが、効果的な解決策があります。それは、Webビューワを使用してHTMLでテキストを表示させ、スクロールを可能にする手法です。この方法で、不意のデータ変更や操作性の不一致、セキュリティリスクを大幅に軽減することができます。
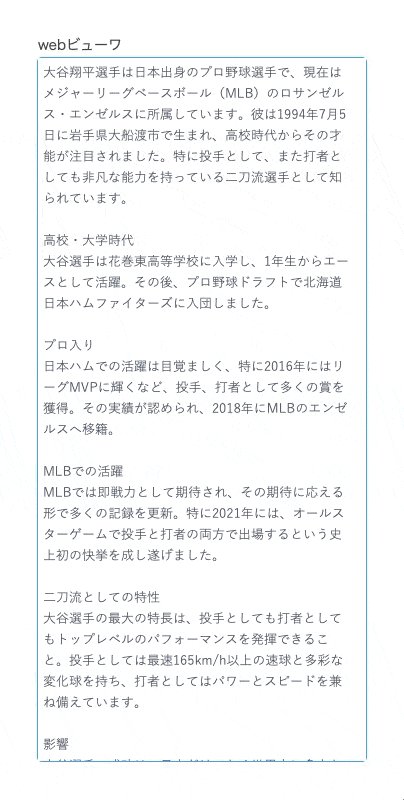
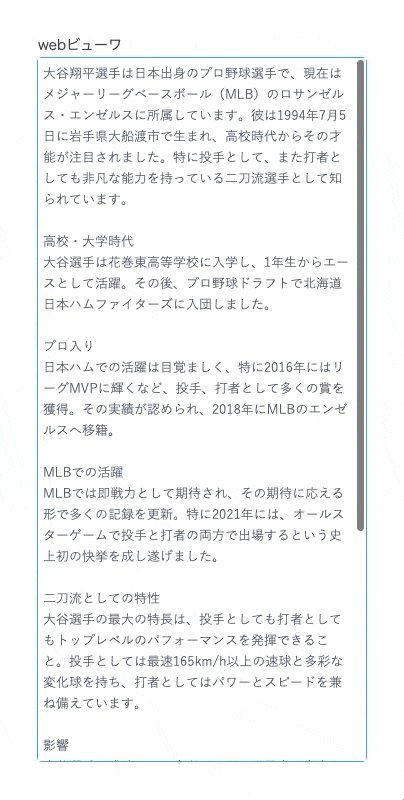
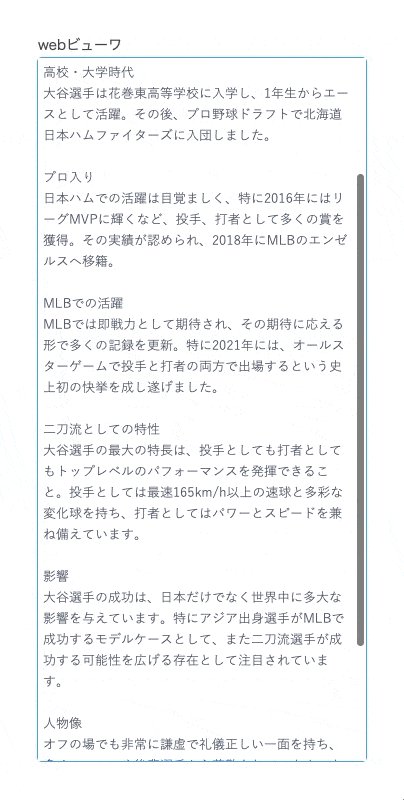
Webビューワでのスクロール動作
以下はWebビューワでのスクロール動作を示しています。これにより、ユーザーは自由にテキストをスクロールでき、しかも編集ボックスのデータを意図せずに変更するというリスクがありません。

スクリプトでのデータ作成
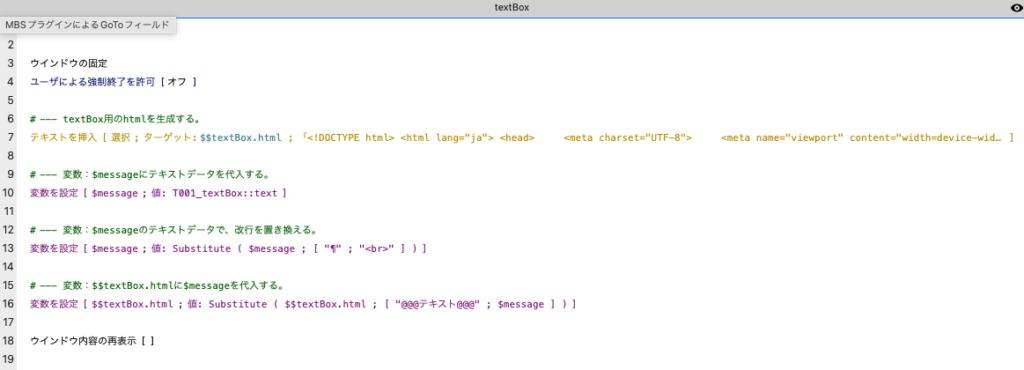
このWebビューワに記述するHTMLはスクリプトで生成しています。その具体的なスクリプトは下記の通りです。これにより、柔軟なデータ表示が可能になります。

そして、「テキストの挿入」ステップでHTMLを生成しています。下記がコードになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
margin: 5px 15px 5px 5px; /* 上, 右, 下, 左のマージンを設定 */
font-family: '游ゴシック', YuGothic, sans-serif; /* フォントを設定 */
color: #475466; /* 文字の色を設定 */
}
.scrollable-textbox {
width: 100%;
height: 100%;
overflow-y: scroll;
background-color: white;
margin: 0; /* マージンを設定 */
padding: 0; /* パディングを設定 */
font-size: 13px; /* フォントサイズを設定 */
display: flex; /* Flexboxを使用 */
align-items: flex-start; /* 上揃えに設定 */
}
.scrollable-textbox p {
margin: 0; /* マージンを設定 */
}
</style>
</head>
<body>
<div class="scrollable-textbox">
<p>@@@テキスト@@@</p>
</div>
</body>
</html>テキストのコピーが可能
Webビューワの大きな利点として、表示されたテキストをドラッグして選択し、コピーすることが可能です。この機能により、ユーザーが必要な情報を簡単に共有や保存ができます。
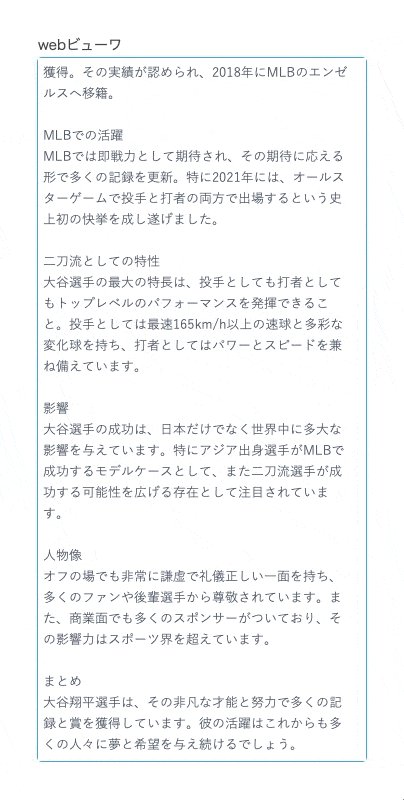
今回のテストで利用したテキストデータ(全文)は下記を利用しています。
このような長い文章であってもWebビューワで表示することで、ストレスがない操作性を実現することが可能です。
大谷翔平選手は日本出身のプロ野球選手で、現在はメジャーリーグベースボール(MLB)のロサンゼルス・エンゼルスに所属しています。彼は1994年7月5日に岩手県大船渡市で生まれ、高校時代からその才能が注目されました。特に投手として、また打者としても非凡な能力を持っている二刀流選手として知られています。
高校・大学時代
大谷選手は花巻東高等学校に入学し、1年生からエースとして活躍。その後、プロ野球ドラフトで北海道日本ハムファイターズに入団しました。
プロ入り
日本ハムでの活躍は目覚ましく、特に2016年にはリーグMVPに輝くなど、投手、打者として多くの賞を獲得。その実績が認められ、2018年にMLBのエンゼルスへ移籍。
MLBでの活躍
MLBでは即戦力として期待され、その期待に応える形で多くの記録を更新。特に2021年には、オールスターゲームで投手と打者の両方で出場するという史上初の快挙を成し遂げました。
二刀流としての特性
大谷選手の最大の特長は、投手としても打者としてもトップレベルのパフォーマンスを発揮できること。投手としては最速165km/h以上の速球と多彩な変化球を持ち、打者としてはパワーとスピードを兼ね備えています。
影響
大谷選手の成功は、日本だけでなく世界中に多大な影響を与えています。特にアジア出身選手がMLBで成功するモデルケースとして、また二刀流選手が成功する可能性を広げる存在として注目されています。
人物像
オフの場でも非常に謙虚で礼儀正しい一面を持ち、多くのファンや後輩選手から尊敬されています。また、商業面でも多くのスポンサーがついており、その影響力はスポーツ界を超えています。
まとめ
大谷翔平選手は、その非凡な才能と努力で多くの記録と賞を獲得しています。彼の活躍はこれからも多くの人々に夢と希望を与え続けるでしょう。
さいごに
今回の記事で取り上げた編集ボックスのスクロール動作に関する問題点は、多くの業務環境やプラットフォームで共通して見られる課題です。しかし、私たちが紹介したWebビューワを活用する解決策により、これらの問題は大幅に軽減されるでしょう。
Webビューワは編集ボックス内での不意のデータ変更のリスクを排除し、テキストのコピーが可能となるなど、ユーザーエクスペリエンスが向上します。そして、その実装はスクリプトによって非常に柔軟に行うことができます。
最後にこの解決策を試してみたいという方は、下記のサンプルソリューションをダウンロードいただければ幸いです。そして、小規模なプロジェクトやテスト環境での適用から始めて、効果を実感してください。
あなたの業務がよりスムーズに、そしてより安全に運用されることを心より願っています。
サンプルソリューション
今回の記事で使用したサンプルソリューションになります。
スクリプトや動作などをご確認いただければ幸いです。
※サンプルソリューションは、ZIP形式に圧縮しております。ダウンロード後に解凍してご利用ください。
※サンプルソリューションのご利用により生じた障害等に対する責任はいっさい負いかねますのであらかじめご了承ください。
※動作確認環境:macOS Ventura 13.4.1 / Claris FileMaker 2023
この記事にご興味を持たれた方は、こちらの記事もおすすめです。
